Every developer runs into bugs. It doesn’t matter how good your code looks—something will break, behave unexpectedly, or just silently fail. That’s why debugging tools matter so much. They’re not just for fixing what’s broken; they help you understand how your code behaves under the hood. If you know how to use them well, you’ll […]
Online games are all about timing. Whether you’re dodging in a battle royale, passing the ball in a soccer sim, or taking a shot in a first-person shooter, every millisecond matters. Players notice delays. Even slight lag can change the outcome of a game or ruin the experience completely. For developers, latency isn’t just a […]
Web rendering sits at the heart of every modern user experience. Whether someone is loading a landing page, scrolling through a dashboard, or interacting with real-time content, rendering decisions determine what they see and how quickly they see it. Developers have more choices than ever—from client-side rendering to server-side, static generation, and hybrid models. Each […]
Clean code is easier to build on, test, debug, and hand off. Whether you’re working solo or in a team, writing readable and maintainable code saves time, reduces bugs, and builds trust with future contributors—including yourself. Code that’s readable feels like a story. It flows. It’s logical. Even complex logic becomes easier to follow when […]
Buying new gear, unlocking characters, or speeding up progress—these moments are common in today’s games. Behind them sits a complex system of payments that’s become a major part of game development. Whether it’s a one-time transaction or ongoing micro-purchases, in-game payment systems play a huge role in shaping how users interact with content. For developers, […]
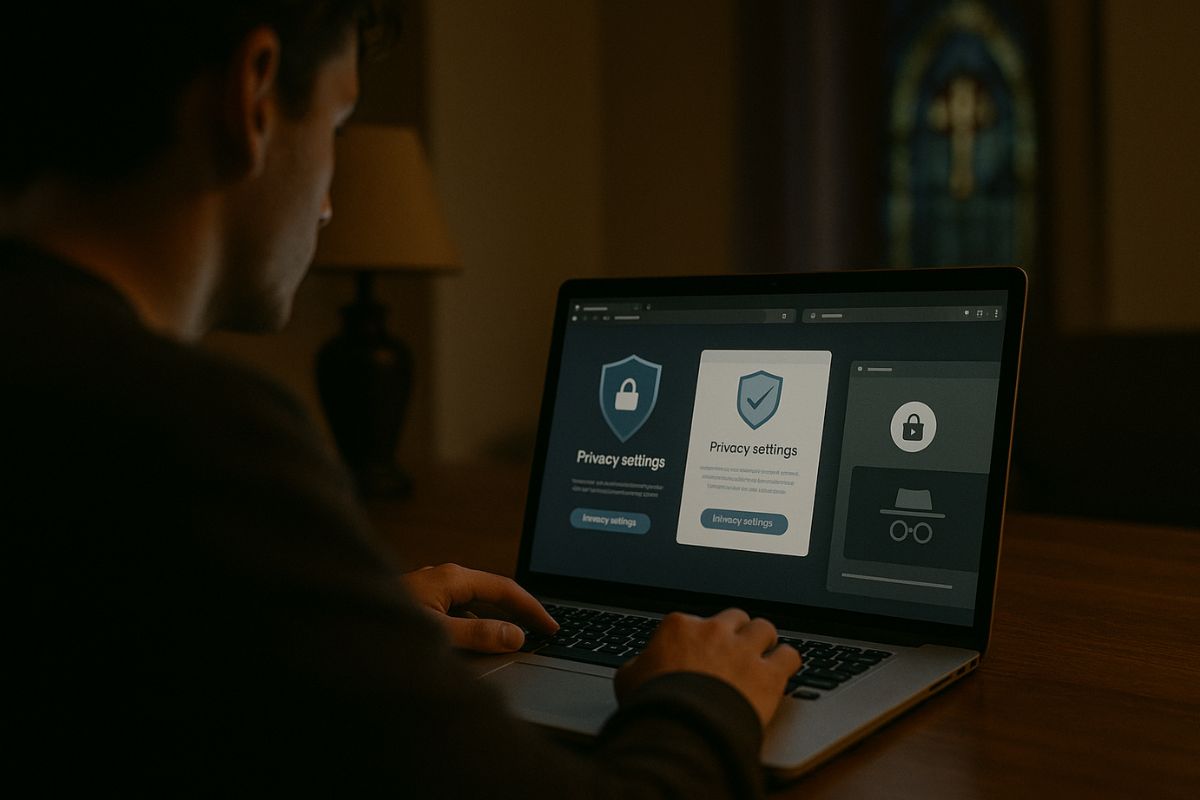
Whether you’re a developer or an everyday user, browser privacy features matter more than ever. They shape how websites track activity, store data, and interact with users. For developers, understanding how different browsers handle privacy isn’t just helpful—it’s necessary for building apps that are both compliant and user-focused. Every browser handles privacy a bit differently. […]
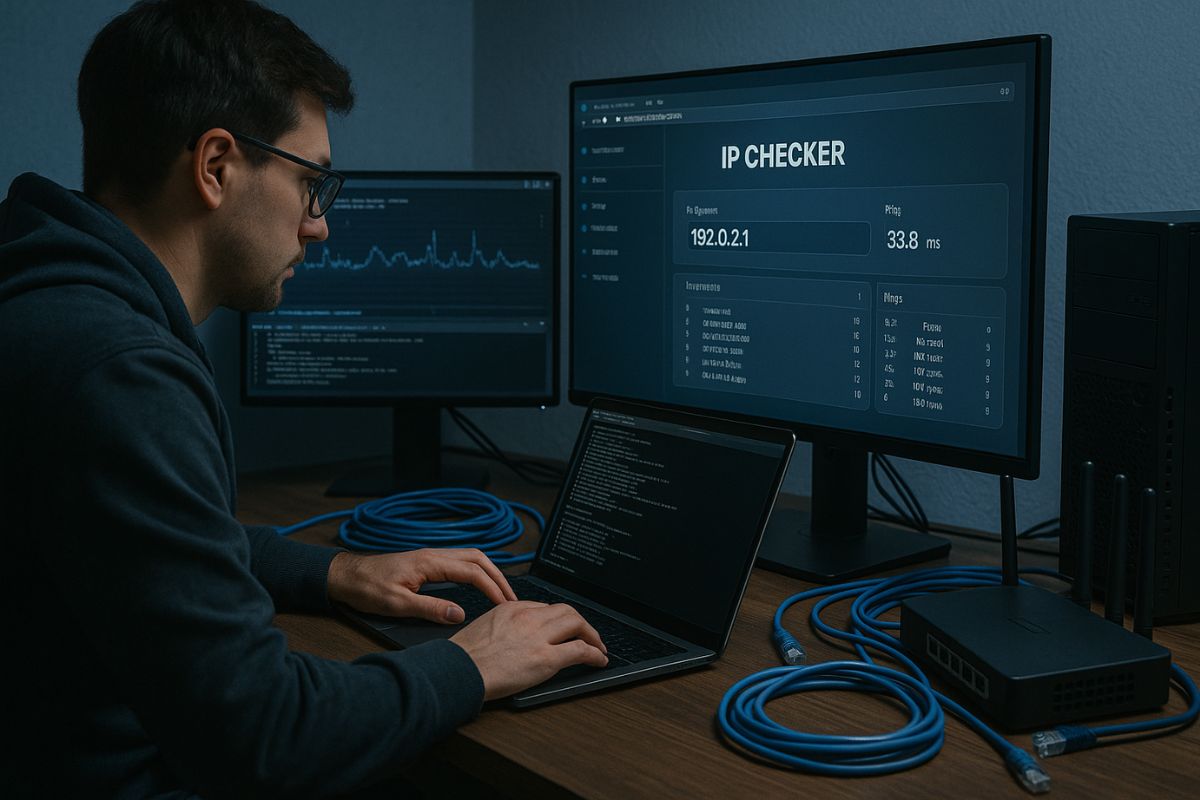
When something goes wrong with a network, the first instinct is often to restart the router or blame the connection. But without real data, troubleshooting turns into guesswork. That’s where a real-time IP checker can help. It gives you live visibility into your current IP, helps track changes, and can point out where the issue […]
Staying current in web development isn’t just about using the latest tools. It’s about working smarter, writing cleaner code, and building products that are easier to scale and maintain. Development today moves quickly, and small teams often face pressure to ship fast while still delivering stable, reliable applications. Modern development practices give developers ways to […]
Web-based games have come a long way. From simple click games to full 3D experiences, the browser has become a real platform for interactive content. But performance is still a challenge. Unlike native apps, web games depend on the browser, the network, and the device—each adding layers that can affect speed and smoothness. For developers, […]
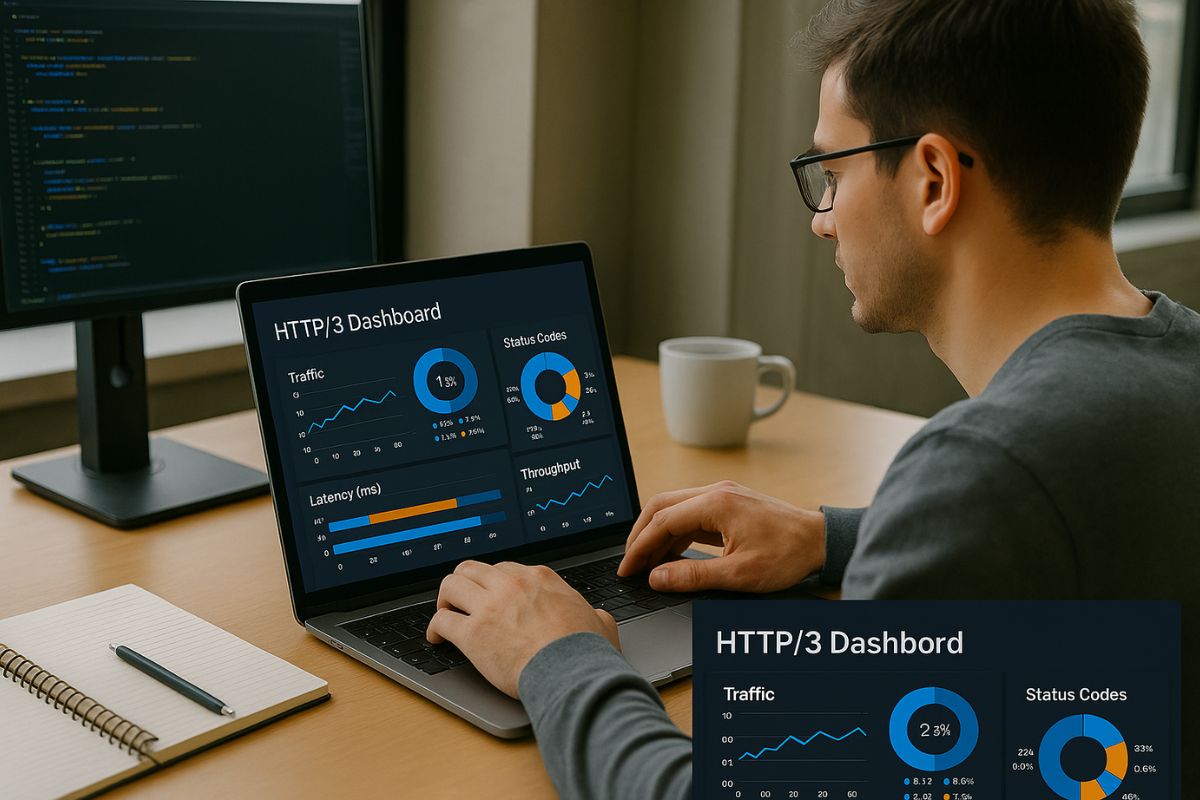
Every few years, the web shifts beneath our feet. New protocols, new tools, and new expectations come into play. HTTP/3 is one of those shifts—a quiet but meaningful upgrade that’s changing how data moves across the internet. It’s not about adding flashy features. It’s about making what we already do faster, smoother, and more reliable. […]