Coding is more than just writing functions that return the right results. Sometimes the real challenge lies in how fast those functions run. Whether you’re building a real-time app, optimizing a loop, or trimming down execution time for a script, measuring performance accurately can save you a lot of headaches. One quick and practical tool […]
The internet is a visual playground. Whether you’re building a sleek SaaS dashboard, a personal blog, or a full-featured e-commerce platform, the visuals you choose shape how users feel about your site. One powerful tool that’s often underused is Scalable Vector Graphics (SVG). Unlike pixel-based images, SVGs are sharp at any size, lightweight, and easy […]
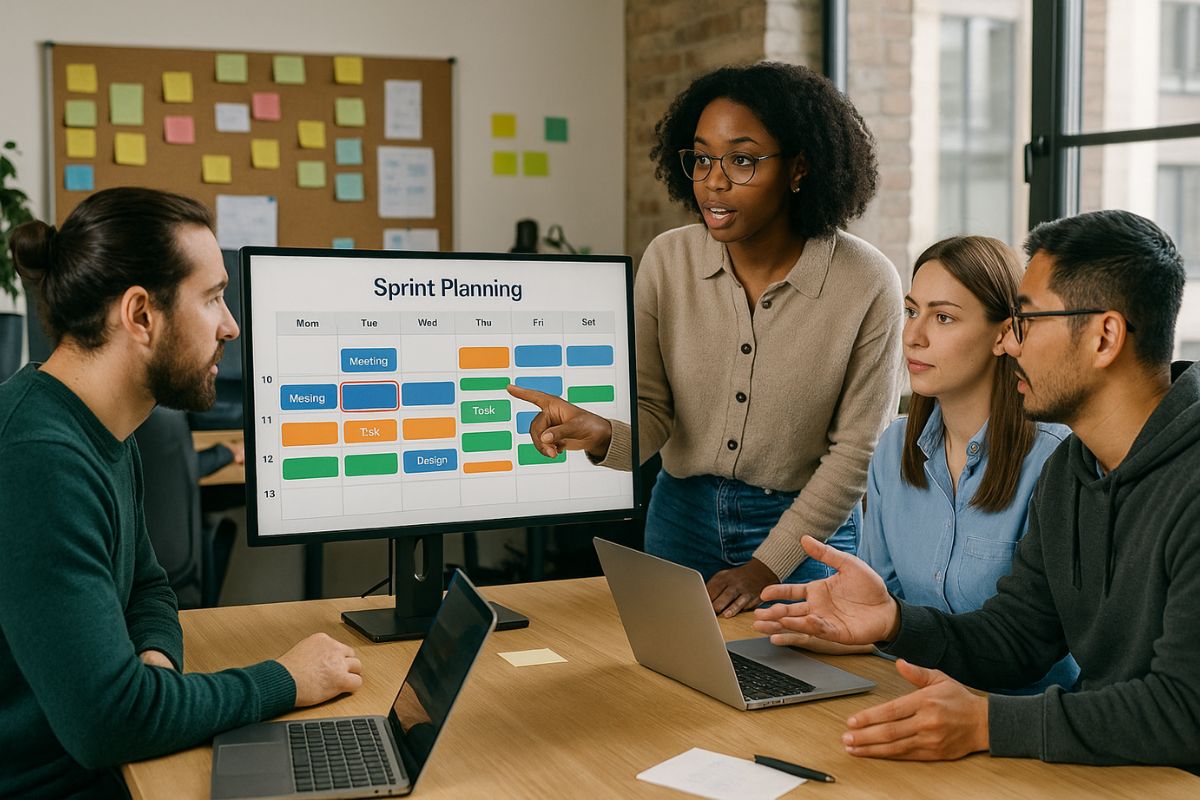
Software development moves fast. Teams are juggling tasks, syncing across time zones, and pushing code under tight deadlines. Keeping everything aligned is no small job. That’s why having a calendar tool that works for more than just scheduling is becoming a priority. A good calendar isn’t just about reminders and appointments. It helps track sprint […]
Images shape how we experience the web. Whether it’s showcasing a product, telling a story through a blog post, or guiding a user through an app, visual content plays a major role. But there’s a trade-off—image files can be large, slowing down websites and affecting user experience. That’s where modern image formats come in. They […]
Working on frontend layouts, API testing, or building mock components often requires placeholder content. It’s not always easy to come up with realistic data on the fly, especially when you just want to validate that your UI behaves correctly or your backend handles the expected load. That’s where a tool like instant word becomes a […]
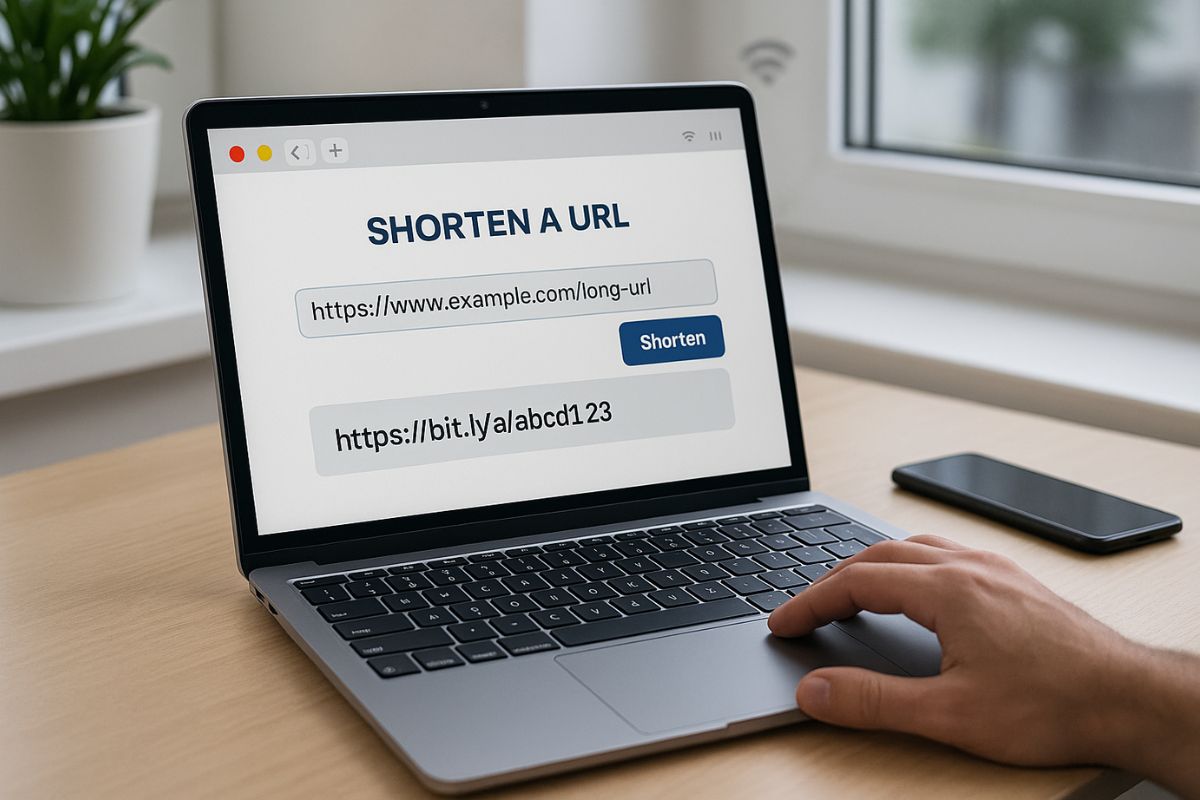
Long URLs are everywhere—blog posts, email campaigns, social bios, and more. They can look messy, break in chat windows, and confuse users at a glance. That’s why a quick URL shortening service can be such a lifesaver. It takes a long, complicated link and turns it into something short, simple, and easy to share. Whether […]
Every developer runs into bugs. It doesn’t matter how good your code looks—something will break, behave unexpectedly, or just silently fail. That’s why debugging tools matter so much. They’re not just for fixing what’s broken; they help you understand how your code behaves under the hood. If you know how to use them well, you’ll […]
Clean code is easier to build on, test, debug, and hand off. Whether you’re working solo or in a team, writing readable and maintainable code saves time, reduces bugs, and builds trust with future contributors—including yourself. Code that’s readable feels like a story. It flows. It’s logical. Even complex logic becomes easier to follow when […]
Staying current in web development isn’t just about using the latest tools. It’s about working smarter, writing cleaner code, and building products that are easier to scale and maintain. Development today moves quickly, and small teams often face pressure to ship fast while still delivering stable, reliable applications. Modern development practices give developers ways to […]
Legacy code is the kind of project every developer eventually meets. Maybe it’s a product that’s been in production for years. Maybe it’s code left behind by a team long gone. Either way, working with legacy systems can be messy—but also rewarding when done right. Refactoring legacy code helps breathe new life into software that […]