Time sits quietly behind almost everything we do online. Servers talk to each other. Apps sync data. Logs record events. All of this needs a shared way to understand time. That shared language is Unix time. It is simple, numeric, and surprisingly elegant. Once you grasp it, many technical puzzles start to make sense. Unix […]
Coding is more than just writing functions that return the right results. Sometimes the real challenge lies in how fast those functions run. Whether you’re building a real-time app, optimizing a loop, or trimming down execution time for a script, measuring performance accurately can save you a lot of headaches. One quick and practical tool […]
The internet is a visual playground. Whether you’re building a sleek SaaS dashboard, a personal blog, or a full-featured e-commerce platform, the visuals you choose shape how users feel about your site. One powerful tool that’s often underused is Scalable Vector Graphics (SVG). Unlike pixel-based images, SVGs are sharp at any size, lightweight, and easy […]
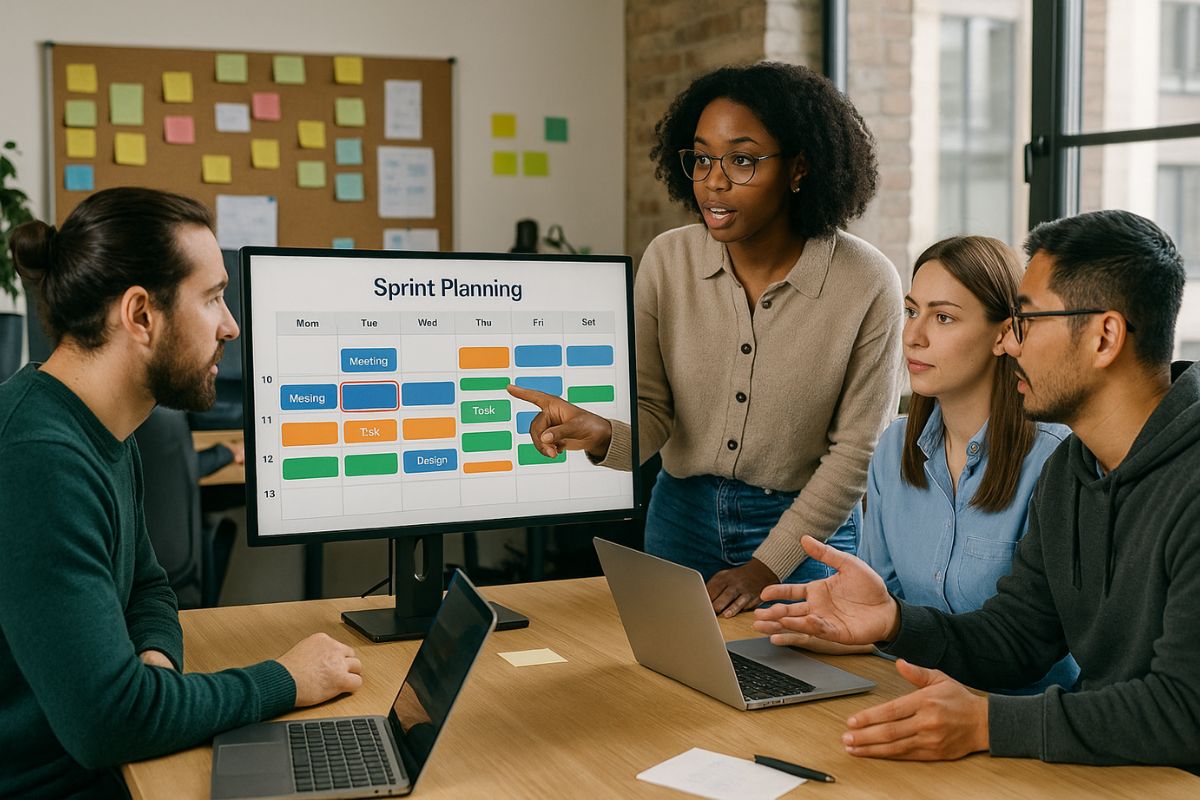
Software development moves fast. Teams are juggling tasks, syncing across time zones, and pushing code under tight deadlines. Keeping everything aligned is no small job. That’s why having a calendar tool that works for more than just scheduling is becoming a priority. A good calendar isn’t just about reminders and appointments. It helps track sprint […]
Images shape how we experience the web. Whether it’s showcasing a product, telling a story through a blog post, or guiding a user through an app, visual content plays a major role. But there’s a trade-off—image files can be large, slowing down websites and affecting user experience. That’s where modern image formats come in. They […]
Whether you’re coding from home, testing across servers, or sharing early-stage projects with your team, one thing always matters—keeping your development space secure. Exposed connections, weak networks, and shared environments create risks that can interrupt your work or compromise your data. That’s why a trusted VPN service can be a quiet but powerful part of […]
Working on frontend layouts, API testing, or building mock components often requires placeholder content. It’s not always easy to come up with realistic data on the fly, especially when you just want to validate that your UI behaves correctly or your backend handles the expected load. That’s where a tool like instant word becomes a […]
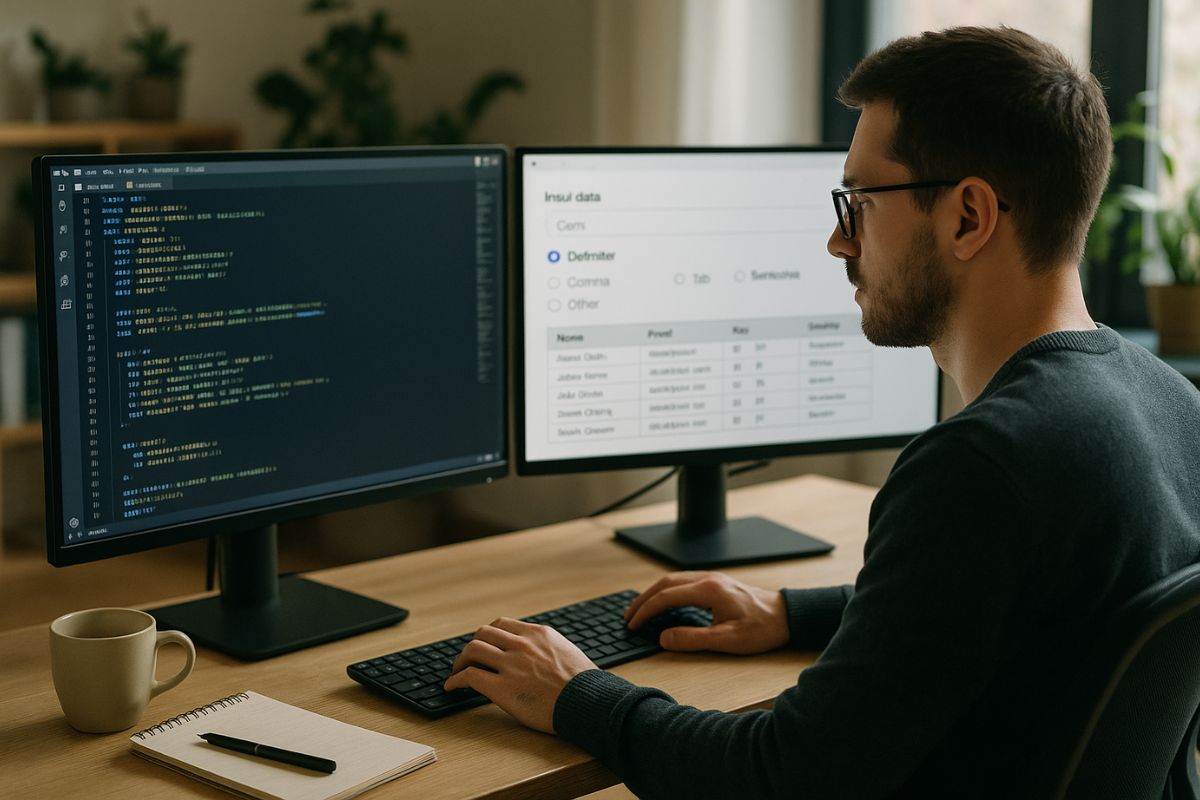
Data shows up in all sorts of formats—CSV files, tab-separated logs, custom-formatted exports from tools you barely remember using. For developers and analysts, parsing these files is a regular task, but not always a pleasant one. A slight difference in formatting can cause hours of frustration. That’s why using a smart delimiter tool can change […]
Games aren’t just entertainment anymore—they’re platforms, social hubs, and even marketplaces. With players logging in daily, storing progress, and sometimes spending real money, authentication matters more than ever. If login systems are weak, accounts can be compromised. That leads to frustrated users, lost revenue, and bad reviews. That’s why implementing secure game authentication isn’t just […]
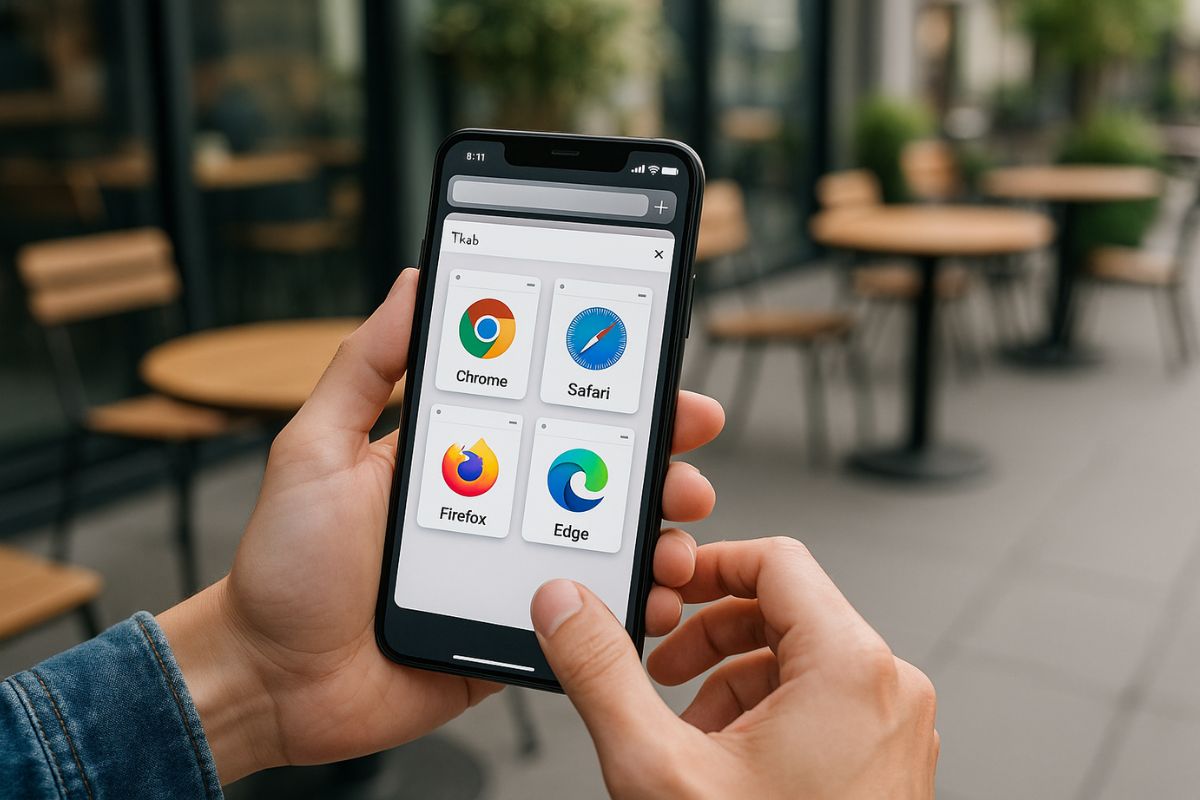
Choosing a mobile browser used to be simple. Today, it’s anything but. With so many options out there—from Chrome and Safari to Brave, Firefox, and Samsung Internet—each browser offers something different. Whether it’s speed, privacy, syncing, or design, users are picking sides based on what matters most to them. For developers and product teams, keeping […]